Blocks allow you to easily build pages and add content, as easy as drag-and-drop, without the need to code.

Start working with Gutenberg Blocks #
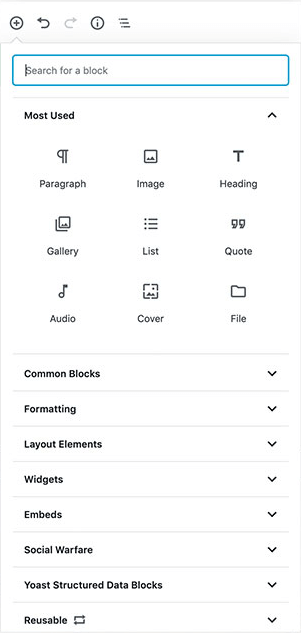
In the top left corner of your page, you’ll see a plus sign (+) in a small blue box.
Clicking that plus sign reveals a list of content blocks you can add to the page.
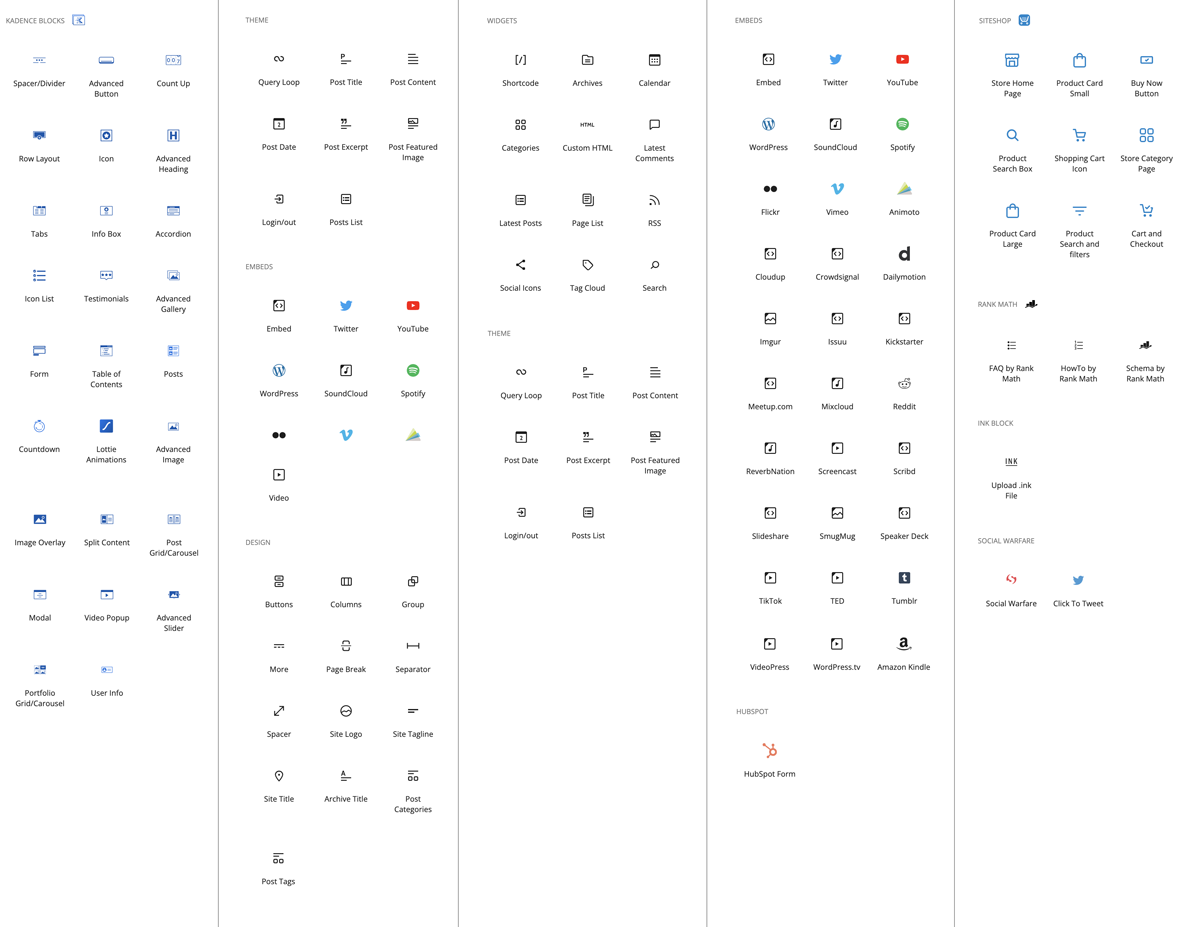
Which blocks you see depends on if you have the free blocks (default) or have opted to upgrade Kadence to add their PRO blocks. Additional blocks for HubSpot, etc may be seen there.
Each time you click a box in that list, it is placed at the bottom of the page.
When you click on a block, an editing bar will appear. You can edit that block via that bar, or via additional block controls on the right side of the page that appear for some blocks. Plus, you can drag/drop the block to another position by holding the 6-dots (watch for the thin blue line indicator that shows you where you can drop it).
Start working with Kadence Blocks #
Kadence Blocks add more block types, as well as a default theme, and pre-designed starter templates. It’s an excellent combination of free tools that we love.
Kadence free and pro blocks will show under the plus sign (+) as well.
Kadence Starter templates can be found in the Appearance tab when you are looking at the back end of the Site (not inside the page).
Best of all, Kadence has a Design Library that’s loaded with template sections, page designs, and even wireframe layouts to get your website started the right way.
Learn how to use Kadence blocks via video tutorials. The Kadence Blocks video playlist can be found on Youtube.
Currently available blocks in wpSites (FEB 2022). Some Blocks are available via PRO-level subscriptions.