The Lottie Block is available on your site. You can use the Lottie Block anywhere you would use any other block including within posts, on pages, or even when building out templates. You can even add the Lottie Block to a conversion popup/modal, or slide in.
Using the Lottie Block is simple.
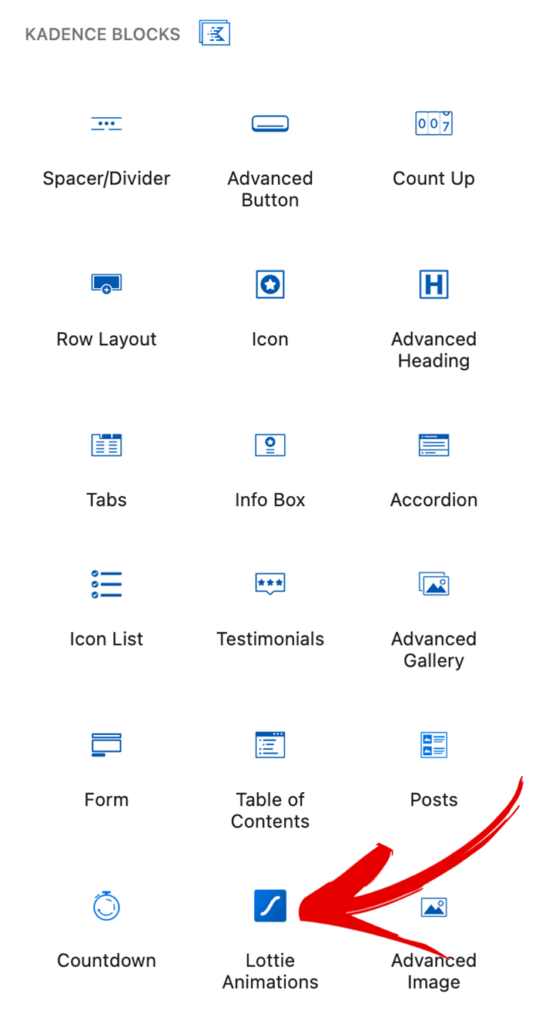
Upon selecting the Lottie Block, you will immediately see a WordPress placeholder Lottie Block animation from LottieFiles.com

REMOTE Lottie Animation Files #
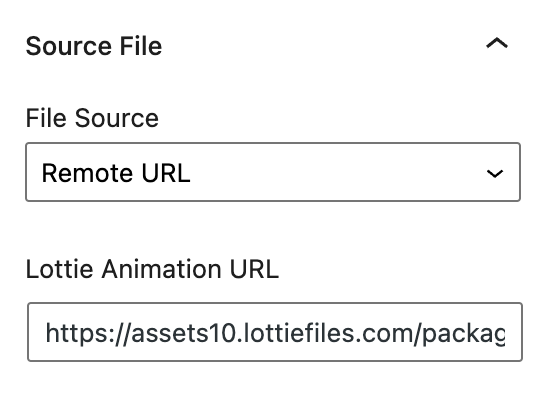
If you would like to use a Remote URL to replace the placeholder, simply replace the entry in the Lottie Animation URL field. This will pull the Lottie file from a remote location on another server.

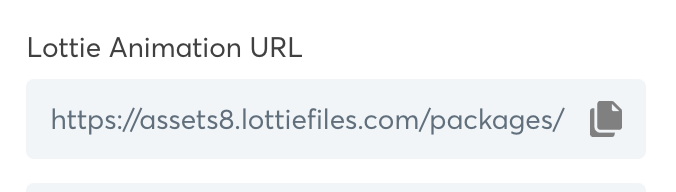
You can find the remote Lottie file URL on LottieFiles.com on each animation’s detail page.

LOCAL LottieAnimation Files #
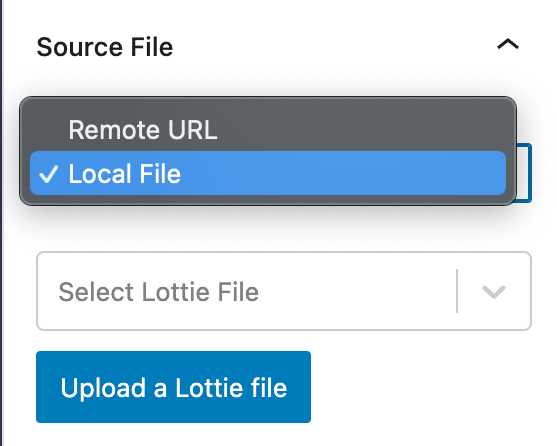
If you’d like to use a local file, choose Local File under the File Source dropdown.

Click Upload a Lottie File. You’ll then be prompted to upload a JSON Lottie file from your hard drive. First, enter a familiar name for the Animation title. Once you upload the JSON Lottie file, you’ll be able to access the file from any post or page where Kadence Blocks is available, and this familiar name will help you determine what file you’re selecting.
Next, click Browse. This will bring you to your file system to find the JSON file you’d like to upload. Click Upload, and your image will appear in the Kadence Lottie Block. It will also be available to the Kadence Lottie Block throughout your WordPress site.
Lottie Accessibility
For screen readers and other alternative browsers, add a description of the animation in the Aria Label field for accessibility. (Aria Labels are similar to image alt tags.)
Settings Available in the Lottie Block
There are a number of settings available via the Kadence Lottie Block to provide controls on how your Lottie animation appears on your site.
- Only play on hover. When a user hovers over the animation, your animation will play if this is toggled on. Useful if you’d like to encourage your user to take action.
- Show Controls. If you’d like to give your users control over the animation to start/stop the animation, you can toggle this on.
- Autoplay. If you want your animation to play automatically when the user loads your page, toggle this on.
- Only play on page scroll. Your animation will only play when the user scrolls. Be aware that this will override most settings such as autoplay, playback speed, bounce, loop, and play on hover. This will not work when previewing in the block editor.
- Playback Speed. You can determine how fast or slow your animation plays.
- Loop Controls. There are two main loop controls: Loop playback and Bounce playback. Loop playback will play the animation repeatedly, where bounce playback will play the animation, then reverse the playback. You can also set (in seconds) a delay in loop playback, as well as limit the number of loops that play to a user.
- Size Controls. The size controls work much in the same way as other blocks. You can set padding and margins around your Lottie block either by each variable (left, right, top, and bottom) or click the box to link the margin settings or padding settings. You can also set the maximum width of a Lottie block to quickly resize your Lottie animation.
